Valero (2008)
Web Design, Coding, Print
With a strong IT infrastructure and exceptionally talented development group, Valero was ready to move to the next generation enterprise portal. They asked for a best in class intranet to increase employee efficiency.
Build the Brand Voice First
There was no existing internal brand strategy or style guide and Corporate Communications had no mandatory directive for what the portal should look like. So I began an audit of existing internal branding, brands, collateral, current sites, public-facing sites and anything else I could find. The result was a visual framework with more than a dozen unique page patterns that was flexible enough to build out hundreds of page instances.
Get the Message Out
The second part of the job was increasing adoption of the portal. Valero wanted to inform users about what was on their shiny new portal and what processes might have changed from the old site. It was a very different experience, so a change management program was essential on getting folks up to speed and comfortable with the notion of a new online home for doing their work.
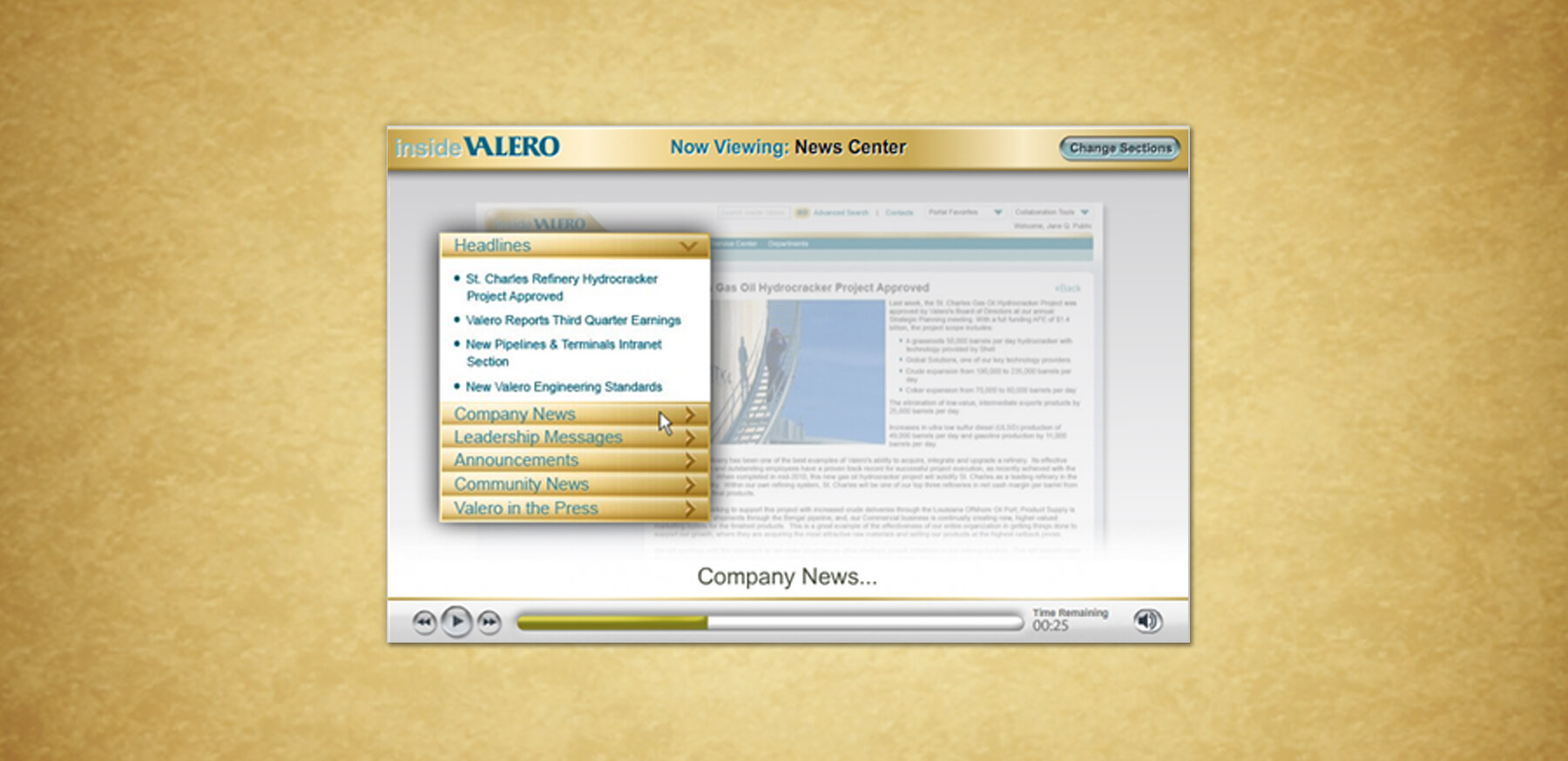
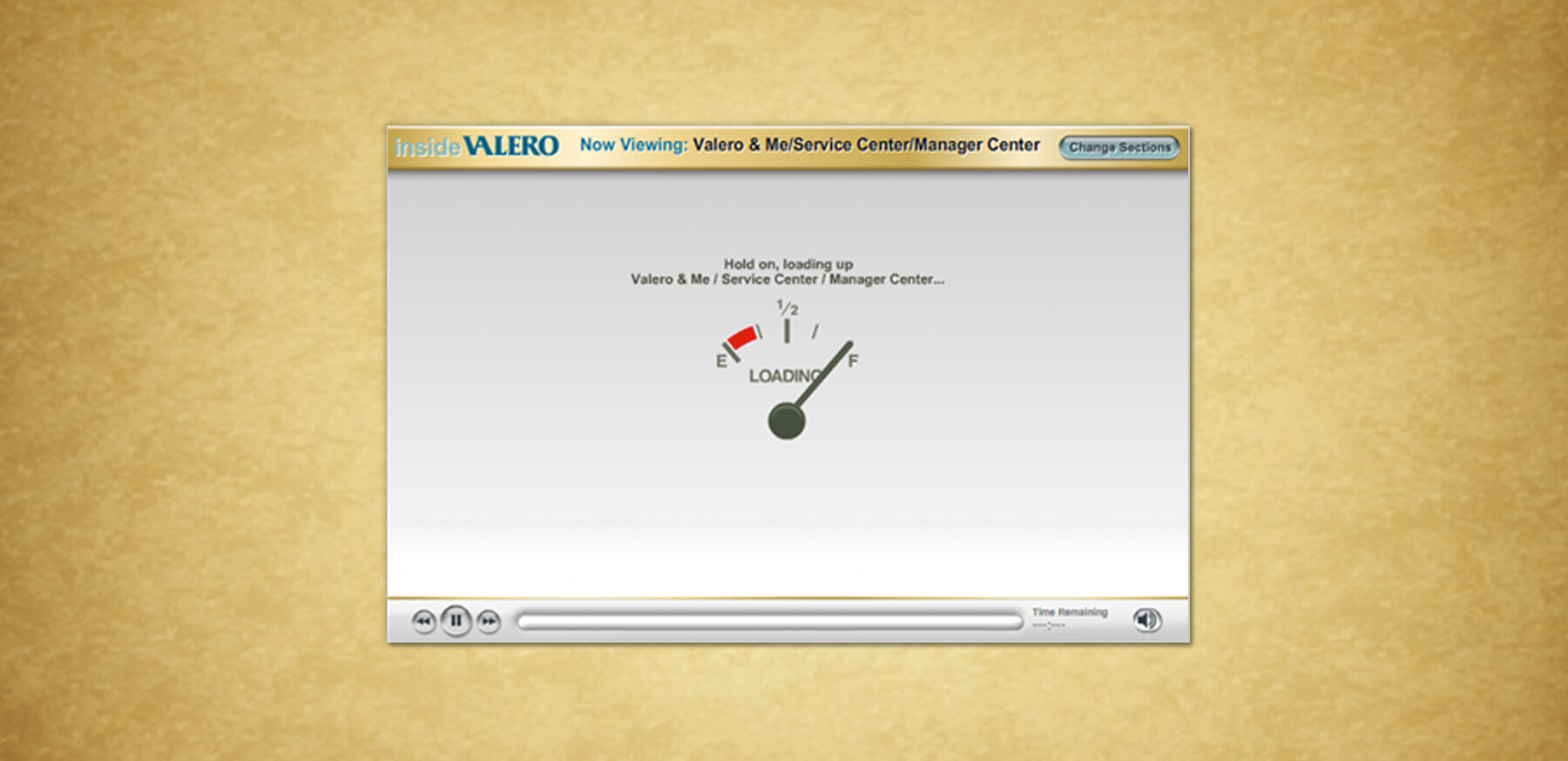
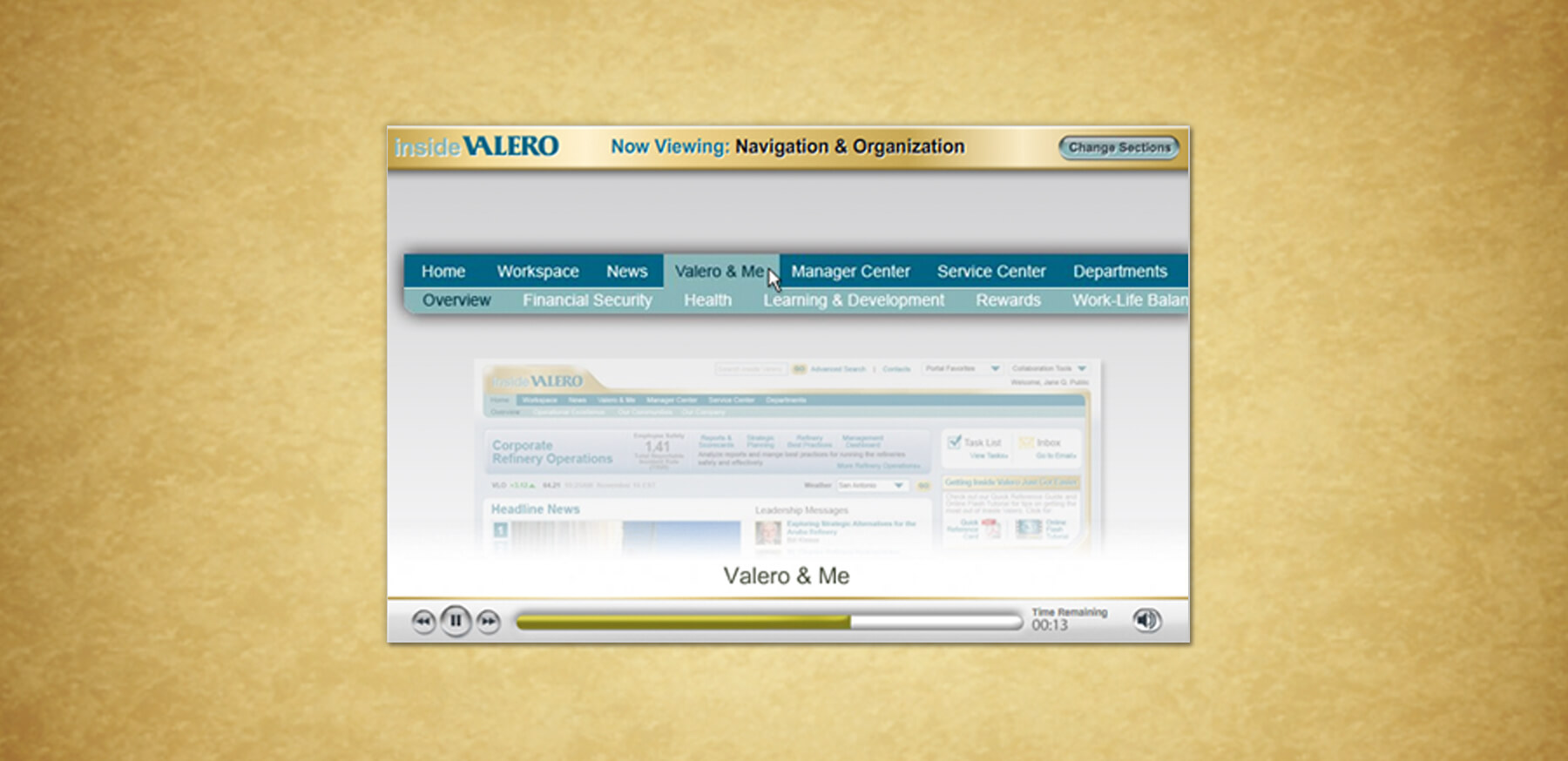
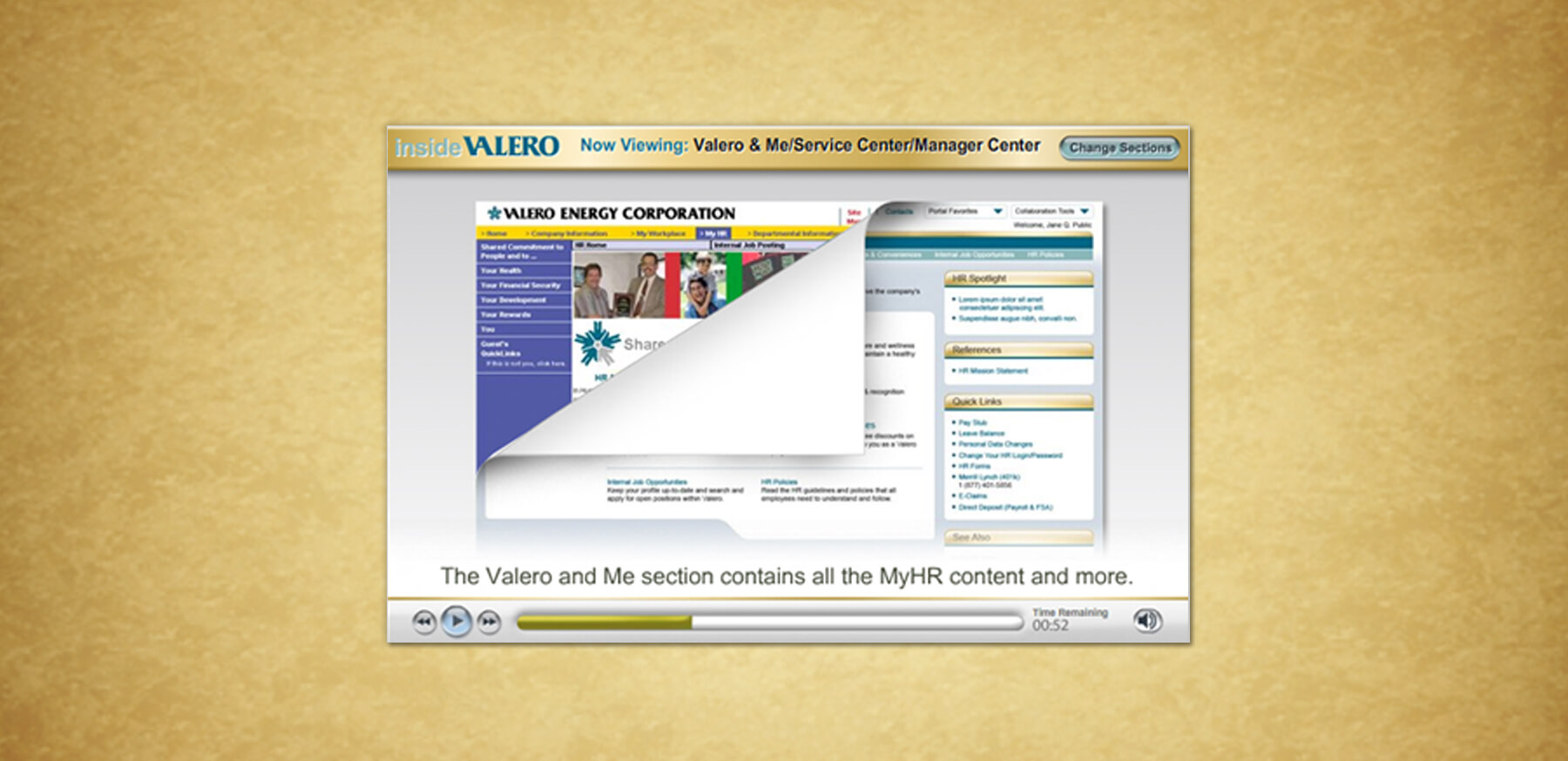
As part of that program, I put together a comprehensive, Flash-based walkthrough that served as an introduction to the new portal. This modular system features music, voiceover, section progress bar w/countdown, jump menu navigation, closed captioning and more. I served as the sole programmer and art director on the piece, as well as having a hand in a bit of the writing and a good chunk of the outline/structure of the content.
A Strong Foundation
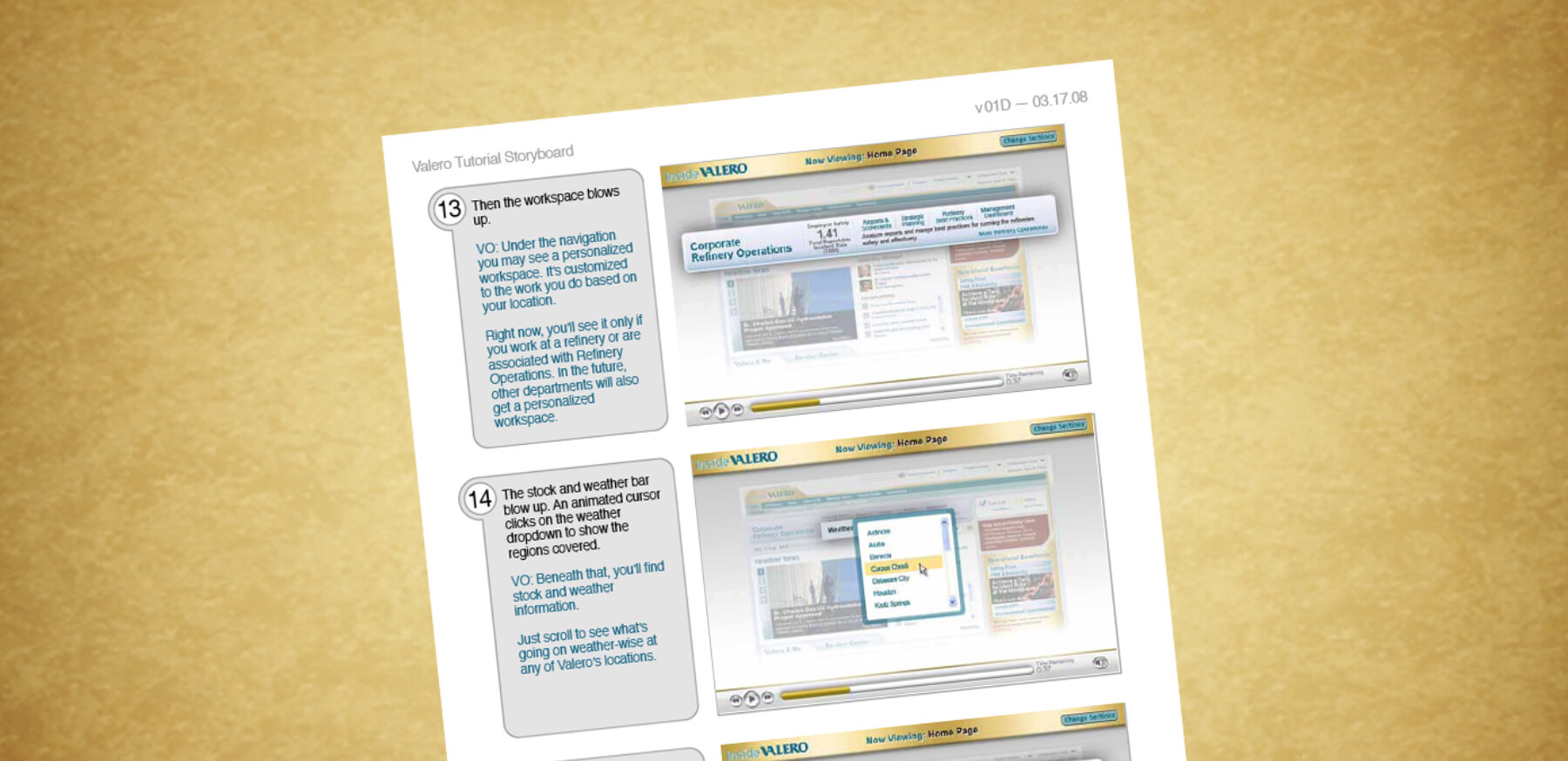
As with all Flash movies I create, the storyboard plays a key role in getting client buy-in. It's a critical tool for accurately capturing what the experience will feel like as well as ensuring the key messages get through. When you have a project of this size, everyone needs to be on the same page from the very beginning. A good storyboard assures that.
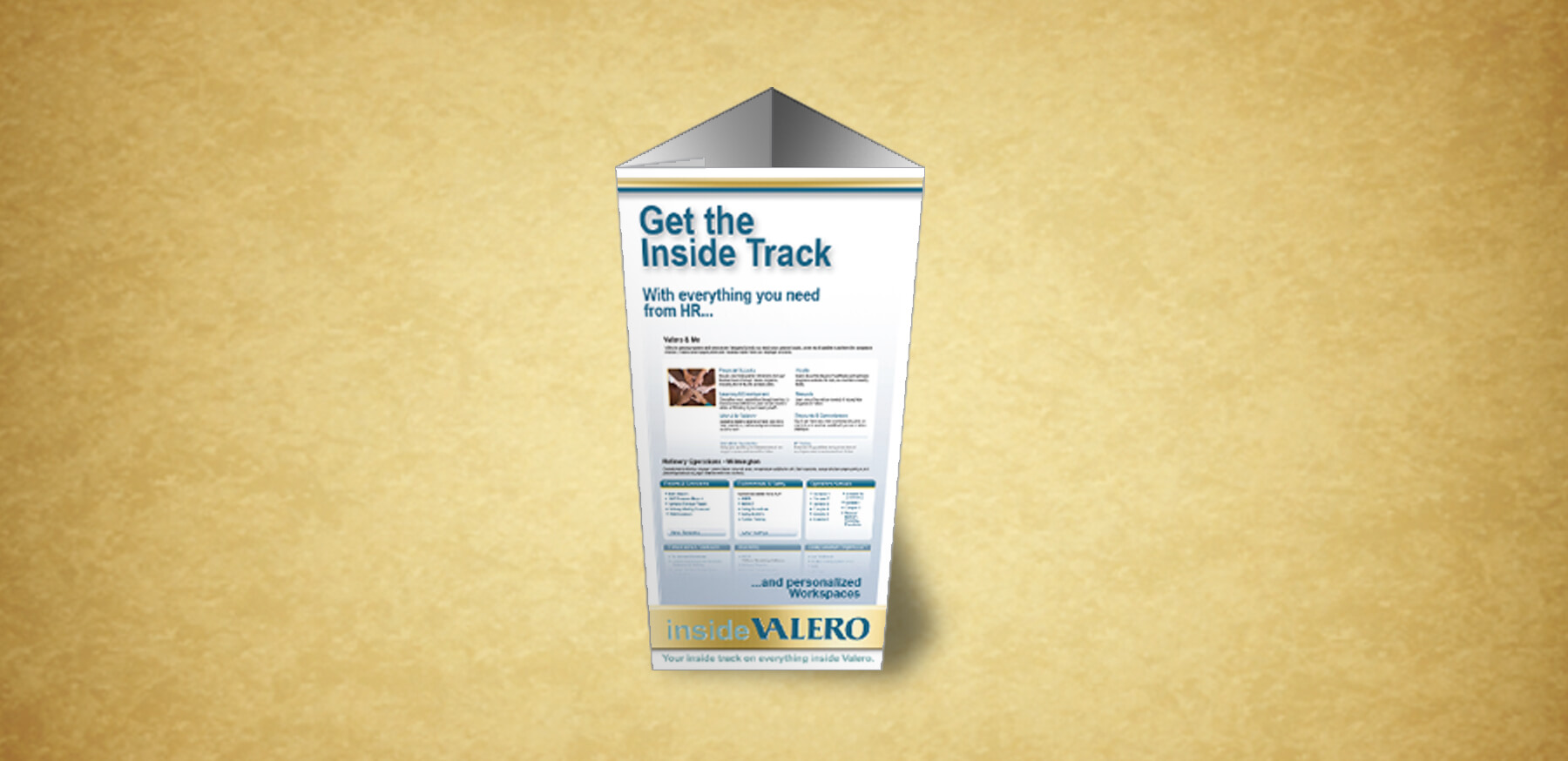
To go along with the web design work, I also put together some print pieces to promote the new Valero portal at launch. The pieces obviously borrowed their branding from the website as well as the walkthrough. It was fun to be able to be hands on with so many different aspects of the Inside Valero job.
Demos & Links
Walkthrough
Walkthrough Storyboard
Cafeteria Tent Card
Go Back